搜索到
1297
篇与
的结果
-
 如何使用css给网站图片加灰色 2020年4日4,为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院发布公告,决定2020年4月4日举行全国性哀悼活动。从4月3日下午起,娱乐诸多网站自发更换灰色,以悼念逝者,致敬英雄,你发现,生活常见的网站以及app都变成灰色,现在来说下说是如何实现的。网站设置灰色html{ -webkit-filter: grayscale(100%); /* webkit */ -moz-filter: grayscale(100%); /*firefox*/ -ms-filter: grayscale(100%); /*ie9*/ -o-filter: grayscale(100%); /*opera*/ filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; /*ie9- */ }
如何使用css给网站图片加灰色 2020年4日4,为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院发布公告,决定2020年4月4日举行全国性哀悼活动。从4月3日下午起,娱乐诸多网站自发更换灰色,以悼念逝者,致敬英雄,你发现,生活常见的网站以及app都变成灰色,现在来说下说是如何实现的。网站设置灰色html{ -webkit-filter: grayscale(100%); /* webkit */ -moz-filter: grayscale(100%); /*firefox*/ -ms-filter: grayscale(100%); /*ie9*/ -o-filter: grayscale(100%); /*opera*/ filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; /*ie9- */ } -
 html,css 如何设置input的placeholder样式 html,css 如何设置input的placeholder样式,在做前端开发时,如果想写对input设置字体,文字大小,颜色等,我们该如何设置呢?通过如下设置兼容主流浏览器:-webkit-input-placeholder /* WebKit browsers */input::-moz-placeholder /* Mozilla Firefox 19+ */input::-ms-input-placeholder /* Internet Explorer 10+ */以下是个简单的例子,对input设置字体颜色和字体大小,如果需要其他的样式,加入即可。.rj_zyyform input::-webkit-input-placeholder { /* WebKit browsers */ color: #7f7f7f; font-size: 0.96rem; } .rj_zyyform input::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #7f7f7f; font-size: 0.96rem; } .rj_zyyform input::-ms-input-placeholder { /* Internet Explorer 10+ */ color: #7f7f7f; font-size: 0.96rem; }
html,css 如何设置input的placeholder样式 html,css 如何设置input的placeholder样式,在做前端开发时,如果想写对input设置字体,文字大小,颜色等,我们该如何设置呢?通过如下设置兼容主流浏览器:-webkit-input-placeholder /* WebKit browsers */input::-moz-placeholder /* Mozilla Firefox 19+ */input::-ms-input-placeholder /* Internet Explorer 10+ */以下是个简单的例子,对input设置字体颜色和字体大小,如果需要其他的样式,加入即可。.rj_zyyform input::-webkit-input-placeholder { /* WebKit browsers */ color: #7f7f7f; font-size: 0.96rem; } .rj_zyyform input::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #7f7f7f; font-size: 0.96rem; } .rj_zyyform input::-ms-input-placeholder { /* Internet Explorer 10+ */ color: #7f7f7f; font-size: 0.96rem; } -
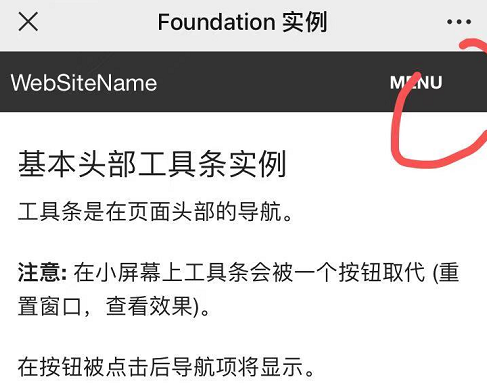
 解决苹果ios手机下select标签和input标签显示问题 手机端页面在苹果ios下select标签和input标签显示颜色很奇怪?而安卓上显示没问题。出现这个问题的原因:因为ios有自己自带的样式,我们需要将默认样式取消掉,然后在设计自己的样式input[type=datetime-local]{ -webkit-appearance:none; outline:none; border:none; } select{ -webkit-appearance: none; /*这样select默认的样式就没有了,后面的箭头也没有了,自己找个图标添加进去就可以了*/ padding-right:30px; /*给右边图标留位置*/ background: url("arrow.png") no-repeat scroll right center transparent; /*放自己的图标*/ }
解决苹果ios手机下select标签和input标签显示问题 手机端页面在苹果ios下select标签和input标签显示颜色很奇怪?而安卓上显示没问题。出现这个问题的原因:因为ios有自己自带的样式,我们需要将默认样式取消掉,然后在设计自己的样式input[type=datetime-local]{ -webkit-appearance:none; outline:none; border:none; } select{ -webkit-appearance: none; /*这样select默认的样式就没有了,后面的箭头也没有了,自己找个图标添加进去就可以了*/ padding-right:30px; /*给右边图标留位置*/ background: url("arrow.png") no-repeat scroll right center transparent; /*放自己的图标*/ } -

-