搜索到
1313
篇与
的结果
-
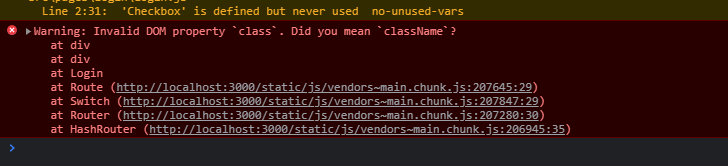
 react+antd通过token判断是否登录 1、 新建until目录,并新建auth.js文件,用户获取token,并判断权限// 获取token export function getToken(){ return localStorage.getItem('token') } // 设置token export function setToken(token){ localStorage.setItem('token',token); } // 判断token是否存在 export function isLogined(){ if(localStorage.getItem('token')){ return true }else{ return false } }2、 在APP.js中引入改文件import { isLogined } from './utils/auth'3、 通过三元运算符判断是否获取到token有的话进入后台首页,没有的话跳转到登录页面isLogined() ? (//跳转首页代码) : (<Redirect to="/login"/>);例子:function App() { return isLogined() ? ( <Frame> <Switch> {adminRoutes.map(route=>{ return <Route key={route.path} path={route.path} exact={route.exact} render={routeProps=>{ return <route.component {...routeProps}/> }} /> })} <Redirect to={adminRoutes[0].path} from="/admin/wecome"/> <Redirect to="/404"/> </Switch> </Frame> ) : (<Redirect to="/login"/>); } export default App;
react+antd通过token判断是否登录 1、 新建until目录,并新建auth.js文件,用户获取token,并判断权限// 获取token export function getToken(){ return localStorage.getItem('token') } // 设置token export function setToken(token){ localStorage.setItem('token',token); } // 判断token是否存在 export function isLogined(){ if(localStorage.getItem('token')){ return true }else{ return false } }2、 在APP.js中引入改文件import { isLogined } from './utils/auth'3、 通过三元运算符判断是否获取到token有的话进入后台首页,没有的话跳转到登录页面isLogined() ? (//跳转首页代码) : (<Redirect to="/login"/>);例子:function App() { return isLogined() ? ( <Frame> <Switch> {adminRoutes.map(route=>{ return <Route key={route.path} path={route.path} exact={route.exact} render={routeProps=>{ return <route.component {...routeProps}/> }} /> })} <Redirect to={adminRoutes[0].path} from="/admin/wecome"/> <Redirect to="/404"/> </Switch> </Frame> ) : (<Redirect to="/login"/>); } export default App; -

-

-
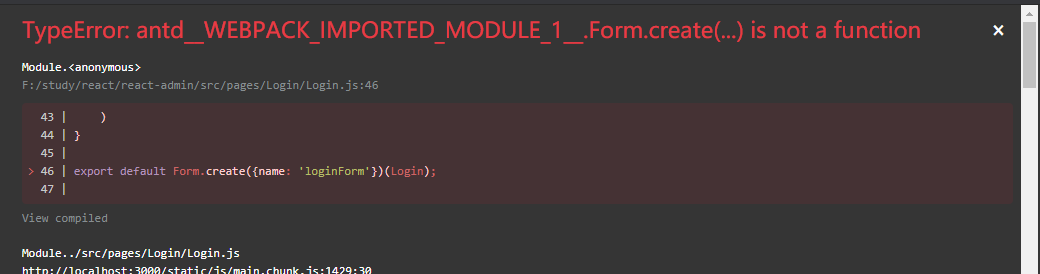
 react antd 报错TypeError: antd__WEBPACK_IMPORTED_MODULE_1__.Form.create(...) is not a function TypeError: antd__WEBPACK_IMPORTED_MODULE_1__.Form.create(...) is not a function解决方法1、看是不是antd版本的问题,新版本已经废弃create2、如果排除版本以及编写逻辑都正确,一定要去检查一下单词是否拼错、大小写问题等不容易被发现的细节export default Form.create({name: 'loginForm'})(Login);
react antd 报错TypeError: antd__WEBPACK_IMPORTED_MODULE_1__.Form.create(...) is not a function TypeError: antd__WEBPACK_IMPORTED_MODULE_1__.Form.create(...) is not a function解决方法1、看是不是antd版本的问题,新版本已经废弃create2、如果排除版本以及编写逻辑都正确,一定要去检查一下单词是否拼错、大小写问题等不容易被发现的细节export default Form.create({name: 'loginForm'})(Login); -
 react+antd Form表单的使用、验证 antd Form表单高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。例子:import React from 'react' import { Form, Input, Button, Checkbox } from 'antd'; import { UserOutlined, LockOutlined, BarcodeOutlined } from '@ant-design/icons'; function Login(props) { const onFinish = (values) => { console.log('Success:', values); }; return ( <div className="login-box"> <div className="login-min"> <div className="avatar_box"> <img src="https://www.tpxhm.com/fdetail/logo192.png" alt="" /> </div> <Form name="normal_login" className="login-form" onFinish={onFinish}> <Form.Item name="username" rules={[{ required: true, message: '请输入账号' }]} className="username" > <Input prefix={<UserOutlined className="site-form-item-icon" />} placeholder="账号" size="large"/> </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" className="login-form-button" size="large">登录</Button> </Form.Item> </Form> </div> </div> ) } export default Login表单获取值通过const onFinish = (values) => { console.log('Success:', values); };Form 具有自动收集数据并校验的功能,但如果您不需要这个功能,或者默认的行为无法满足业务需求,可以选择自行处理数据。动态校验规则根据不同情况执行不同的校验规则。<Form.Item {...formItemLayout} name="nickname" label="Nickname" rules={[ { required: checkNick, message: 'Please input your nickname', }, ]} > <Input placeholder="Please input your nickname" /> </Form.Item> const [form] = Form.useForm(); const [checkNick, setCheckNick] = useState(false); useEffect(() => { form.validateFields(['nickname']); }, [checkNick]);
react+antd Form表单的使用、验证 antd Form表单高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。例子:import React from 'react' import { Form, Input, Button, Checkbox } from 'antd'; import { UserOutlined, LockOutlined, BarcodeOutlined } from '@ant-design/icons'; function Login(props) { const onFinish = (values) => { console.log('Success:', values); }; return ( <div className="login-box"> <div className="login-min"> <div className="avatar_box"> <img src="https://www.tpxhm.com/fdetail/logo192.png" alt="" /> </div> <Form name="normal_login" className="login-form" onFinish={onFinish}> <Form.Item name="username" rules={[{ required: true, message: '请输入账号' }]} className="username" > <Input prefix={<UserOutlined className="site-form-item-icon" />} placeholder="账号" size="large"/> </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" className="login-form-button" size="large">登录</Button> </Form.Item> </Form> </div> </div> ) } export default Login表单获取值通过const onFinish = (values) => { console.log('Success:', values); };Form 具有自动收集数据并校验的功能,但如果您不需要这个功能,或者默认的行为无法满足业务需求,可以选择自行处理数据。动态校验规则根据不同情况执行不同的校验规则。<Form.Item {...formItemLayout} name="nickname" label="Nickname" rules={[ { required: checkNick, message: 'Please input your nickname', }, ]} > <Input placeholder="Please input your nickname" /> </Form.Item> const [form] = Form.useForm(); const [checkNick, setCheckNick] = useState(false); useEffect(() => { form.validateFields(['nickname']); }, [checkNick]);