搜索到
1258
篇与
的结果
-
 html选项卡封装案例及调用 选项卡在网页中经常会用到,以下是一个简单的案例封装。1、代码封装function tabSwtich(m,c,a){ var change=function(i){ m.each(function(index){ index==i?$(this).addClass(a):$(this).removeClass(a); }) c.each(function(index){ index==i?$(this).show():$(this).hide(); }); }; m.each(function(i){ $(this).mouseenter(function(){ change(i); }); }) }2、调用方法:$(function(){ tabSwtich($('.tab_btn span'),$('.tab_content li'),'ac'); })3、html代码:<div class="tab"> <div class="tab_btn"> <span class="ac">选项1</span> <span>选项2</span> <span>选项3</span> </div> <div class="tab_content"> <li style="display:block">内容1</li> <li style="display:none">内容2</li> <li style="display:none">内容3</li> </div> </div> <style> .tab_btn.ac{background:red} </style>
html选项卡封装案例及调用 选项卡在网页中经常会用到,以下是一个简单的案例封装。1、代码封装function tabSwtich(m,c,a){ var change=function(i){ m.each(function(index){ index==i?$(this).addClass(a):$(this).removeClass(a); }) c.each(function(index){ index==i?$(this).show():$(this).hide(); }); }; m.each(function(i){ $(this).mouseenter(function(){ change(i); }); }) }2、调用方法:$(function(){ tabSwtich($('.tab_btn span'),$('.tab_content li'),'ac'); })3、html代码:<div class="tab"> <div class="tab_btn"> <span class="ac">选项1</span> <span>选项2</span> <span>选项3</span> </div> <div class="tab_content"> <li style="display:block">内容1</li> <li style="display:none">内容2</li> <li style="display:none">内容3</li> </div> </div> <style> .tab_btn.ac{background:red} </style> -
 使用clipboard.js 实现复制隐藏文本的内容 一、起初是使用浏览器提供了 copy 命令 。document.execCommand("copy")如果是输入框,可以通过 select() 方法,选中输入框的文本,然后调用 copy 命令,将文本复制到剪切板。但是 select() 方法只对 <input> 和 <textarea> 有效,对于 <p> 就不好用了<script> function copyUrl() { $("#copyinput").select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 alert("已复制到剪贴板!"); } <script>但是#copyinput不能隐藏(display:none or visibility:hidden or type="hidden"),我想要的是点击一个按钮就能复制隐藏控件的值。所以找到了clipboard.js 优秀!二、clipboard.js拷贝文字不应当是一件困难的事. 不需要过多繁杂的配置或者下载很多脚本文件. 最重要的,它不应该依赖flash或者其他框架,应该保持简洁这就是创造clipboard.js的原因和目的<input type="hidden" id="cardmal" value="11sss1111"> <a href="javascript:;" class="copybng">复制</a> <script> var clipboard = new Clipboard('.copybng', { text: function() { return $("#cardmal").val(); } }); clipboard .on('success', function(e) { alert('已复制到剪贴板') }) </script>附件下载:链接:https://pan.baidu.com/s/1LNNmA5KAwI3S1K31oLDo7Q提取码:iigd
使用clipboard.js 实现复制隐藏文本的内容 一、起初是使用浏览器提供了 copy 命令 。document.execCommand("copy")如果是输入框,可以通过 select() 方法,选中输入框的文本,然后调用 copy 命令,将文本复制到剪切板。但是 select() 方法只对 <input> 和 <textarea> 有效,对于 <p> 就不好用了<script> function copyUrl() { $("#copyinput").select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 alert("已复制到剪贴板!"); } <script>但是#copyinput不能隐藏(display:none or visibility:hidden or type="hidden"),我想要的是点击一个按钮就能复制隐藏控件的值。所以找到了clipboard.js 优秀!二、clipboard.js拷贝文字不应当是一件困难的事. 不需要过多繁杂的配置或者下载很多脚本文件. 最重要的,它不应该依赖flash或者其他框架,应该保持简洁这就是创造clipboard.js的原因和目的<input type="hidden" id="cardmal" value="11sss1111"> <a href="javascript:;" class="copybng">复制</a> <script> var clipboard = new Clipboard('.copybng', { text: function() { return $("#cardmal").val(); } }); clipboard .on('success', function(e) { alert('已复制到剪贴板') }) </script>附件下载:链接:https://pan.baidu.com/s/1LNNmA5KAwI3S1K31oLDo7Q提取码:iigd -
 html页面加载好再进入网站功能实现 css代码:#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}js代码:var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }就是如此简单,赶快试试吧!
html页面加载好再进入网站功能实现 css代码:#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}js代码:var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }就是如此简单,赶快试试吧! -
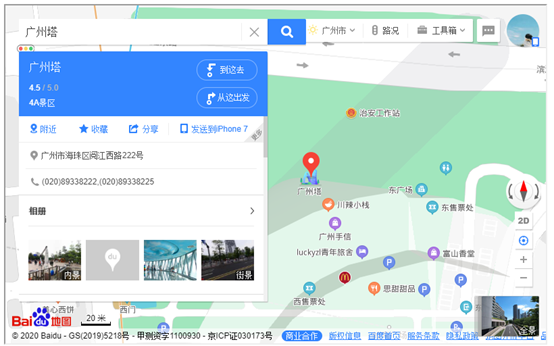
 网站如何创建百度地图显示地理位置 在做企业网站的时候,我们会放置一个地理位置,我们可以引用百度地图,来显示我们的店铺所在位置效果演示:操作步骤1、打开百度地图https://map.baidu.com/,搜索输入地址2、点击地址3、会出现如下视图4、点击分享5、复制我们想要的地址6、复制https://j.map.baidu.com/b8/S ,粘贴到我们的iframe框架代码中7、完整demo代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>地图演示</title> </head> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <body> <div> <iframe src="https://j.map.baidu.com/b8/S" style=" width:800px; height:500px"></frame> </div> </body> </html>
网站如何创建百度地图显示地理位置 在做企业网站的时候,我们会放置一个地理位置,我们可以引用百度地图,来显示我们的店铺所在位置效果演示:操作步骤1、打开百度地图https://map.baidu.com/,搜索输入地址2、点击地址3、会出现如下视图4、点击分享5、复制我们想要的地址6、复制https://j.map.baidu.com/b8/S ,粘贴到我们的iframe框架代码中7、完整demo代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>地图演示</title> </head> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <body> <div> <iframe src="https://j.map.baidu.com/b8/S" style=" width:800px; height:500px"></frame> </div> </body> </html> -
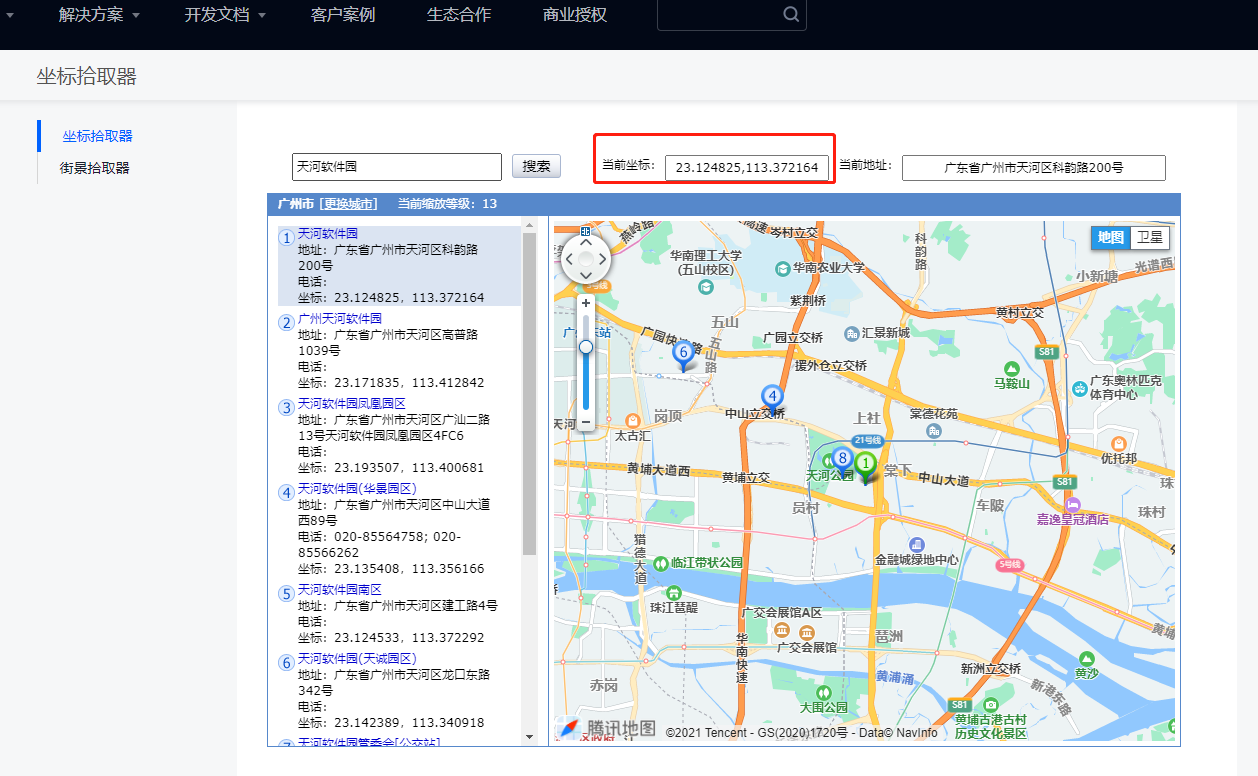
 前端网站html生成腾讯地图和卫星地图教程 前端html生成网站地图,除了使用百度地图外还可以使用腾讯地图来生成。使用百度地图案例,参考:网站如何创建百度地图显示地理位置以下是前端网站html生成腾讯地图和卫星地图教程,供新手参考:1、首先打开腾讯地图坐标拾取器:https://lbs.qq.com/tool/getpoint/index.html2、复制坐标:23.124825,113.372164,如下图3、显示地图代码:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>腾讯地图-地图参数使用示例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=5WNBZ-2JYR6-SPUSL-M3WGH-U4KDT-K2FYV"></script> <style type="text/css"> /*#map span,#map a ,.smnoprint{ display: none!important; } */ #map{ width: 100%; min-height:600px; } </style> </head> <body onload="init()"> <div id="map"></div> <script> function init() { //腾讯坐标拾取器或得中心点 var center = new qq.maps.LatLng(23.124825,113.372164); var map = new qq.maps.Map(document.getElementById('map'),{ center: center, zoom: 16, //绽放控件 zoomControl: false, //平移控件 panControl: false, }); //创建一个Marker var marker = new qq.maps.Marker({ //设置Marker的位置坐标 position: new qq.maps.LatLng(23.124825,113.372164), //设置显示Marker的地图 map: map }); ////设置Marker自定义图标的属性,size是图标尺寸,该尺寸为显示图标的实际尺寸,origin是切图坐标,该坐标是相对于图片左上角默认为(0,0)的相对像素坐标,anchor是锚点坐标,描述经纬度点对应图标中的位置 var anchor = new qq.maps.Point(15, 10), size = new qq.maps.Size(32, 32), origin = new qq.maps.Point(0, 0), icon = new qq.maps.MarkerImage( "/images/map.svg", size, origin, anchor ); marker.setIcon(icon); //添加信息窗口 var detail = '<div >'+ '<h3>天河软件园</h3>电话:020-0000-0000<br>地址:广东省广州市天河区科韵路200号</div>'; var info = new qq.maps.InfoWindow({ map: map }); //获取标记的可拖动属性 info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); //标记Marker点击事件 qq.maps.event.addListener(marker, 'click', function() { info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); }); } </script> </body> </html>4、显示地图:如下,地图上显示的电话,地址,都可以根据自己的实际设置文字
前端网站html生成腾讯地图和卫星地图教程 前端html生成网站地图,除了使用百度地图外还可以使用腾讯地图来生成。使用百度地图案例,参考:网站如何创建百度地图显示地理位置以下是前端网站html生成腾讯地图和卫星地图教程,供新手参考:1、首先打开腾讯地图坐标拾取器:https://lbs.qq.com/tool/getpoint/index.html2、复制坐标:23.124825,113.372164,如下图3、显示地图代码:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>腾讯地图-地图参数使用示例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=5WNBZ-2JYR6-SPUSL-M3WGH-U4KDT-K2FYV"></script> <style type="text/css"> /*#map span,#map a ,.smnoprint{ display: none!important; } */ #map{ width: 100%; min-height:600px; } </style> </head> <body onload="init()"> <div id="map"></div> <script> function init() { //腾讯坐标拾取器或得中心点 var center = new qq.maps.LatLng(23.124825,113.372164); var map = new qq.maps.Map(document.getElementById('map'),{ center: center, zoom: 16, //绽放控件 zoomControl: false, //平移控件 panControl: false, }); //创建一个Marker var marker = new qq.maps.Marker({ //设置Marker的位置坐标 position: new qq.maps.LatLng(23.124825,113.372164), //设置显示Marker的地图 map: map }); ////设置Marker自定义图标的属性,size是图标尺寸,该尺寸为显示图标的实际尺寸,origin是切图坐标,该坐标是相对于图片左上角默认为(0,0)的相对像素坐标,anchor是锚点坐标,描述经纬度点对应图标中的位置 var anchor = new qq.maps.Point(15, 10), size = new qq.maps.Size(32, 32), origin = new qq.maps.Point(0, 0), icon = new qq.maps.MarkerImage( "/images/map.svg", size, origin, anchor ); marker.setIcon(icon); //添加信息窗口 var detail = '<div >'+ '<h3>天河软件园</h3>电话:020-0000-0000<br>地址:广东省广州市天河区科韵路200号</div>'; var info = new qq.maps.InfoWindow({ map: map }); //获取标记的可拖动属性 info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); //标记Marker点击事件 qq.maps.event.addListener(marker, 'click', function() { info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); }); } </script> </body> </html>4、显示地图:如下,地图上显示的电话,地址,都可以根据自己的实际设置文字