搜索到
1863
篇与
的结果
-
 JavaScript异步加载,document.write页面空白问题如何解决? 1、Dom元素加载是在文档流中执行的。当最后一行加载出来后。文档流就关闭了。document.close().2、文档流关闭后,如果再去执行document.write()。因为document没有文档流了无法write.所以就会重新document.open()一个新的文档流。导致之前的页面内容被清空。由此可知。在页面加载完毕后再次使用document.write()会导致页面空白。怎么办呢?以下提供解决方法:var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.src = 'https://www.tpxhm.com/fdetail/feature.js'; head.appendChild(script);例如,我们只想给那些满足一定条件的用户加载某个脚本,也就是经常提到的“懒加载”。
JavaScript异步加载,document.write页面空白问题如何解决? 1、Dom元素加载是在文档流中执行的。当最后一行加载出来后。文档流就关闭了。document.close().2、文档流关闭后,如果再去执行document.write()。因为document没有文档流了无法write.所以就会重新document.open()一个新的文档流。导致之前的页面内容被清空。由此可知。在页面加载完毕后再次使用document.write()会导致页面空白。怎么办呢?以下提供解决方法:var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.src = 'https://www.tpxhm.com/fdetail/feature.js'; head.appendChild(script);例如,我们只想给那些满足一定条件的用户加载某个脚本,也就是经常提到的“懒加载”。 -
 js 跳转至指定邮箱登录页 <script> //跳转到指定的邮箱登录页面 $(".nowloginenami").click(function () { var uurl = "554344442@qq.com" uurl = gotoEmail(uurl); if (uurl != "") { window.location.href="http://"+uurl } else { alert("抱歉!未找到对应的邮箱登录地址,请自己登录邮箱查看邮件!"); } }); //功能:根据用户输入的Email跳转到相应的电子邮箱首页 function gotoEmail($mail) { $t = $mail.split('@')[1]; $t = $t.toLowerCase(); if ($t == '163.com') { return 'mail.163.com'; } else if ($t == 'vip.163.com') { return 'vip.163.com'; } else if ($t == '126.com') { return 'mail.126.com'; } else if ($t == 'qq.com' || $t == 'vip.qq.com' || $t == 'foxmail.com') { return 'mail.qq.com'; } else if ($t == 'gmail.com') { return 'mail.google.com'; } else if ($t == 'sohu.com') { return 'mail.sohu.com'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'vip.sina.com') { return 'vip.sina.com'; } else if ($t == 'sina.com.cn' || $t == 'sina.com') { return 'mail.sina.com.cn'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'yahoo.com.cn' || $t == 'yahoo.cn') { return 'mail.cn.yahoo.com'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'yeah.net') { return 'www.yeah.net'; } else if ($t == '21cn.com') { return 'mail.21cn.com'; } else if ($t == 'hotmail.com') { return 'www.hotmail.com'; } else if ($t == 'sogou.com') { return 'mail.sogou.com'; } else if ($t == '188.com') { return 'www.188.com'; } else if ($t == '139.com') { return 'mail.10086.cn'; } else if ($t == '189.cn') { return 'webmail15.189.cn/webmail'; } else if ($t == 'wo.com.cn') { return 'mail.wo.com.cn/smsmail'; } else if ($t == '139.com') { return 'mail.10086.cn'; } else { return ''; } }; </script>
js 跳转至指定邮箱登录页 <script> //跳转到指定的邮箱登录页面 $(".nowloginenami").click(function () { var uurl = "554344442@qq.com" uurl = gotoEmail(uurl); if (uurl != "") { window.location.href="http://"+uurl } else { alert("抱歉!未找到对应的邮箱登录地址,请自己登录邮箱查看邮件!"); } }); //功能:根据用户输入的Email跳转到相应的电子邮箱首页 function gotoEmail($mail) { $t = $mail.split('@')[1]; $t = $t.toLowerCase(); if ($t == '163.com') { return 'mail.163.com'; } else if ($t == 'vip.163.com') { return 'vip.163.com'; } else if ($t == '126.com') { return 'mail.126.com'; } else if ($t == 'qq.com' || $t == 'vip.qq.com' || $t == 'foxmail.com') { return 'mail.qq.com'; } else if ($t == 'gmail.com') { return 'mail.google.com'; } else if ($t == 'sohu.com') { return 'mail.sohu.com'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'vip.sina.com') { return 'vip.sina.com'; } else if ($t == 'sina.com.cn' || $t == 'sina.com') { return 'mail.sina.com.cn'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'yahoo.com.cn' || $t == 'yahoo.cn') { return 'mail.cn.yahoo.com'; } else if ($t == 'tom.com') { return 'mail.tom.com'; } else if ($t == 'yeah.net') { return 'www.yeah.net'; } else if ($t == '21cn.com') { return 'mail.21cn.com'; } else if ($t == 'hotmail.com') { return 'www.hotmail.com'; } else if ($t == 'sogou.com') { return 'mail.sogou.com'; } else if ($t == '188.com') { return 'www.188.com'; } else if ($t == '139.com') { return 'mail.10086.cn'; } else if ($t == '189.cn') { return 'webmail15.189.cn/webmail'; } else if ($t == 'wo.com.cn') { return 'mail.wo.com.cn/smsmail'; } else if ($t == '139.com') { return 'mail.10086.cn'; } else { return ''; } }; </script> -

-
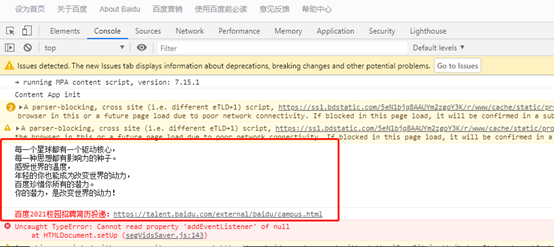
 JavaScript实现console控制台显示彩色文字,版权信息方法 介绍这个方法之前我们来看下百度的控制台,打开百度网页https://www.baidu.com按下F12,选择console控制台,可以看到很有趣的百度招聘信息。再来看下大家耳熟的B站https://www.bilibili.com/其次打开博主的网站控制台:可以看到网站名称,qq等信息。看到这里是不是很有趣,我们来看看如何弄这种效果。主要用到这句代码:window.console && (console.groupCollapsed("%c简忆博客", "color:#FF6666; font-size: 20px; font-weight: 300"),console.groupEnd())console.groupCollapsed()方法表示折叠信息组的开始。与console.group()不同,新创建的组是折叠的。用户需要使用它旁边的显示按钮来展开它,显示在组中创建的条目。调用console.groupEnd()返回到父组。最后介绍另一种,在控制台加图片:(图片路径换成自己的即可,大小通过font-size设置)console.log("%c\n ","font-size:120px;background:url('http://www.baidu.com/2017/images/logo.jpg') no-repeat 0 -20px");
JavaScript实现console控制台显示彩色文字,版权信息方法 介绍这个方法之前我们来看下百度的控制台,打开百度网页https://www.baidu.com按下F12,选择console控制台,可以看到很有趣的百度招聘信息。再来看下大家耳熟的B站https://www.bilibili.com/其次打开博主的网站控制台:可以看到网站名称,qq等信息。看到这里是不是很有趣,我们来看看如何弄这种效果。主要用到这句代码:window.console && (console.groupCollapsed("%c简忆博客", "color:#FF6666; font-size: 20px; font-weight: 300"),console.groupEnd())console.groupCollapsed()方法表示折叠信息组的开始。与console.group()不同,新创建的组是折叠的。用户需要使用它旁边的显示按钮来展开它,显示在组中创建的条目。调用console.groupEnd()返回到父组。最后介绍另一种,在控制台加图片:(图片路径换成自己的即可,大小通过font-size设置)console.log("%c\n ","font-size:120px;background:url('http://www.baidu.com/2017/images/logo.jpg') no-repeat 0 -20px"); -
 网页实现未加载完毕显示loading效果 当网页页面加载文件、或者图片过多是,要等很久才打开,解决方法是增加服务器配置,但是没条件的话,可以考虑通过js判断页面是否加载完毕,加载完毕后在显示内容,没加载完毕显示加载中,这种在H5邀请函中经常看见。以下是实现方法,供大家参考。loading.js判断页面是否在家完毕,未加载完毕显示loading效果var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }loading样式设置#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}loading图片下载
网页实现未加载完毕显示loading效果 当网页页面加载文件、或者图片过多是,要等很久才打开,解决方法是增加服务器配置,但是没条件的话,可以考虑通过js判断页面是否加载完毕,加载完毕后在显示内容,没加载完毕显示加载中,这种在H5邀请函中经常看见。以下是实现方法,供大家参考。loading.js判断页面是否在家完毕,未加载完毕显示loading效果var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }loading样式设置#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}loading图片下载