搜索到
1723
篇与
的结果
-
 React+ Ant Design如何引入阿里图标库 对于使用 iconfont.cn 的用户,通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段, 即可轻松地使用已有项目中的图标。import { createFromIconfontCN } from '@ant-design/icons'; const IconFont = createFromIconfontCN({ scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js', }); ReactDOM.render( <div className="icons-list"> <IconFont type="icon-tuichu" /> <IconFont type="icon-facebook" /> <IconFont type="icon-twitter" /> </div>, mountNode, );
React+ Ant Design如何引入阿里图标库 对于使用 iconfont.cn 的用户,通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段, 即可轻松地使用已有项目中的图标。import { createFromIconfontCN } from '@ant-design/icons'; const IconFont = createFromIconfontCN({ scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js', }); ReactDOM.render( <div className="icons-list"> <IconFont type="icon-tuichu" /> <IconFont type="icon-facebook" /> <IconFont type="icon-twitter" /> </div>, mountNode, ); -
 React 报错TypeError: Cannot read property 'push' of undefined TypeError: Cannot read property 'push' of undefinedonClickF:/study/react/react-admin/src/compoments/Frame/Index.js:4441 | {routes.map(routes=>{42 | return (43 | <Menu.Item key={routes.path}> 44 | onClick={p=>props.history.push(p.key)} >| ^ 45 | <IconFont type={routes.icon} /> 46 | {routes.title}47 | </Menu.Item>View compiled出现这个问题是因为我们没有引入withRouter我们引入即可import { withRouter } from 'react-router-dom' export default withRouter(Index)
React 报错TypeError: Cannot read property 'push' of undefined TypeError: Cannot read property 'push' of undefinedonClickF:/study/react/react-admin/src/compoments/Frame/Index.js:4441 | {routes.map(routes=>{42 | return (43 | <Menu.Item key={routes.path}> 44 | onClick={p=>props.history.push(p.key)} >| ^ 45 | <IconFont type={routes.icon} /> 46 | {routes.title}47 | </Menu.Item>View compiled出现这个问题是因为我们没有引入withRouter我们引入即可import { withRouter } from 'react-router-dom' export default withRouter(Index) -
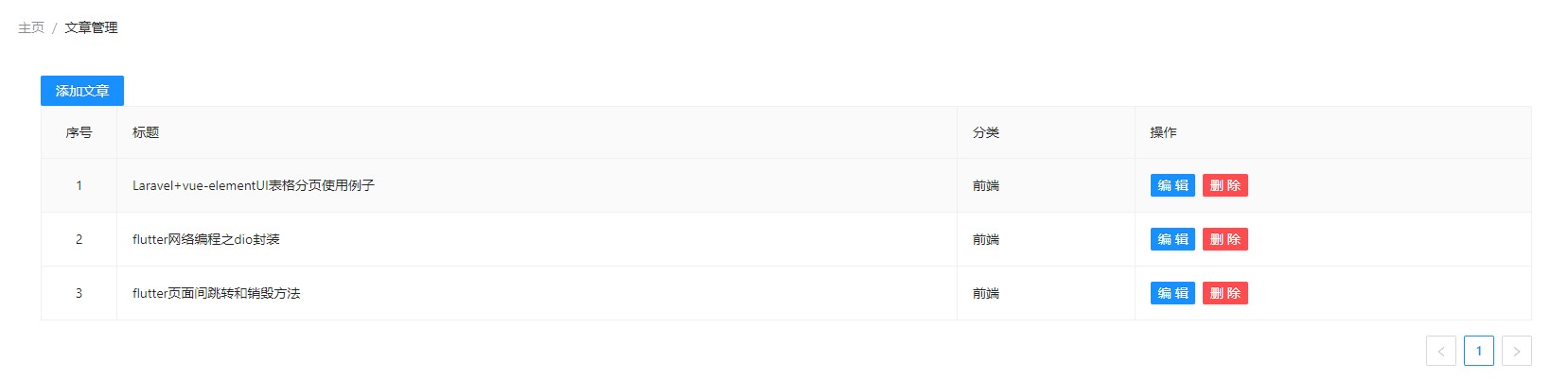
 React+antd 如何使用Table表格 效果展示:1、 引入组件import React from 'react' import { Breadcrumb, Card, Table, Button } from 'antd'; import { render } from '@testing-library/react';2、 编写页面function Article() { const columns = [ { title: '序号', key: 'id', width: 80, align: 'center', render: (txt, record, index) =>index + 1 }, { title: '标题', dataIndex: 'title' }, { title: '分类', dataIndex: 'cate' }, { title: '操作', render: (txt, record, index) =>{ return ( <div> <Button type="primary" size="small">编辑</Button> <Button type="danger" size="small">删除</Button> </div> ) } } ] return ( <div> <Button type="primary" size="middle">添加文章</Button> <Table columns={columns} bordered dataSource={dataSource}> </Table> </div> ) } export default Article3、 数据赋值const dataSource = [ { id: 1, title: 'Laravel+vue-elementUI表格分页使用例子', cate: '前端', }, { id: 2, title: 'flutter网络编程之dio封装', cate: '前端', }, { id: 3, title: 'flutter页面间跳转和销毁方法', cate: '前端', } ]表格通过columns={columns} 和dataSource={dataSource},对其赋值。
React+antd 如何使用Table表格 效果展示:1、 引入组件import React from 'react' import { Breadcrumb, Card, Table, Button } from 'antd'; import { render } from '@testing-library/react';2、 编写页面function Article() { const columns = [ { title: '序号', key: 'id', width: 80, align: 'center', render: (txt, record, index) =>index + 1 }, { title: '标题', dataIndex: 'title' }, { title: '分类', dataIndex: 'cate' }, { title: '操作', render: (txt, record, index) =>{ return ( <div> <Button type="primary" size="small">编辑</Button> <Button type="danger" size="small">删除</Button> </div> ) } } ] return ( <div> <Button type="primary" size="middle">添加文章</Button> <Table columns={columns} bordered dataSource={dataSource}> </Table> </div> ) } export default Article3、 数据赋值const dataSource = [ { id: 1, title: 'Laravel+vue-elementUI表格分页使用例子', cate: '前端', }, { id: 2, title: 'flutter网络编程之dio封装', cate: '前端', }, { id: 3, title: 'flutter页面间跳转和销毁方法', cate: '前端', } ]表格通过columns={columns} 和dataSource={dataSource},对其赋值。 -
 react+antd点击按钮跳转页面方法 按钮点击跳转主要使用onClick={()=>props.history.push("/admin/wecome")}例子:import React from 'react' import { Button} from 'antd'; function Article(props) { return ( <div> <Button type="primary" size="middle" onClick={()=>props.history.push("/admin/wecome")}>添加文章</Button> </div> ) } export default Article
react+antd点击按钮跳转页面方法 按钮点击跳转主要使用onClick={()=>props.history.push("/admin/wecome")}例子:import React from 'react' import { Button} from 'antd'; function Article(props) { return ( <div> <Button type="primary" size="middle" onClick={()=>props.history.push("/admin/wecome")}>添加文章</Button> </div> ) } export default Article -
 react+antd通过token判断是否登录 1、 新建until目录,并新建auth.js文件,用户获取token,并判断权限// 获取token export function getToken(){ return localStorage.getItem('token') } // 设置token export function setToken(token){ localStorage.setItem('token',token); } // 判断token是否存在 export function isLogined(){ if(localStorage.getItem('token')){ return true }else{ return false } }2、 在APP.js中引入改文件import { isLogined } from './utils/auth'3、 通过三元运算符判断是否获取到token有的话进入后台首页,没有的话跳转到登录页面isLogined() ? (//跳转首页代码) : (<Redirect to="/login"/>);例子:function App() { return isLogined() ? ( <Frame> <Switch> {adminRoutes.map(route=>{ return <Route key={route.path} path={route.path} exact={route.exact} render={routeProps=>{ return <route.component {...routeProps}/> }} /> })} <Redirect to={adminRoutes[0].path} from="/admin/wecome"/> <Redirect to="/404"/> </Switch> </Frame> ) : (<Redirect to="/login"/>); } export default App;
react+antd通过token判断是否登录 1、 新建until目录,并新建auth.js文件,用户获取token,并判断权限// 获取token export function getToken(){ return localStorage.getItem('token') } // 设置token export function setToken(token){ localStorage.setItem('token',token); } // 判断token是否存在 export function isLogined(){ if(localStorage.getItem('token')){ return true }else{ return false } }2、 在APP.js中引入改文件import { isLogined } from './utils/auth'3、 通过三元运算符判断是否获取到token有的话进入后台首页,没有的话跳转到登录页面isLogined() ? (//跳转首页代码) : (<Redirect to="/login"/>);例子:function App() { return isLogined() ? ( <Frame> <Switch> {adminRoutes.map(route=>{ return <Route key={route.path} path={route.path} exact={route.exact} render={routeProps=>{ return <route.component {...routeProps}/> }} /> })} <Redirect to={adminRoutes[0].path} from="/admin/wecome"/> <Redirect to="/404"/> </Switch> </Frame> ) : (<Redirect to="/login"/>); } export default App;