搜索到
1732
篇与
的结果
-
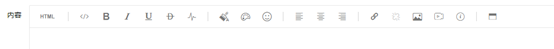
 layui如何自定义layedit富文本编辑器工具栏 layui自带了layedit富文本编辑器,我们在使用过程中有时候不需要全部工具,或者想自定义工具栏,该如何弄呢?以下方法教大家自定义自己的layedit编辑器。步骤1:定义存放编辑器的盒子<div class="layui-form-item layui-form-text"> <label>小程序内容</label> <div> <textarea name="min_content" class="layui-textarea content" id="content" style="display:none" placeholder="请输入META描述" >{php}if( isset($sys_config->min_content) != '' ) echo $sys_config->min_content ;{/php}</textarea> </div> </div>步骤2:实例化layedit<script> layui.use(['layedit','form'], function () { var form = layui.form ,layer = layui.layer ,$ = layui.$; var layedit = layui.layedit; layedit.set({ //暴露layupload参数设置接口 --详细查看layupload参数说明 uploadImage: { url: '/Attachment/LayUploadFile', accept: 'image', acceptMime: 'image/*', exts: 'jpg|png|gif|bmp|jpeg', size: '10240' } , uploadVideo: { url: '/Attachment/LayUploadFile', accept: 'video', acceptMime: 'video/*', exts: 'mp4|flv|avi|rm|rmvb', size: '20480' } //右键删除图片/视频时的回调参数,post到后台删除服务器文件等操作, //传递参数: //图片: imgpath --图片路径 //视频: filepath --视频路径 imgpath --封面路径 , calldel: { url: '/Attachment/DeleteFile' } //开发者模式 --默认为false , devmode: true //插入代码设置 , codeConfig: { hide: true, //是否显示编码语言选择框 default: 'javascript' //hide为true时的默认语言格式 } , tool: [ 'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face' , '|', 'left', 'center', 'right', '|', 'link', 'unlink','images', 'image_alt', 'video', 'anchors' , '|','table', 'fullScreen'] , height: '90%' }); var layedit = layedit.build('content'); }); </script>
layui如何自定义layedit富文本编辑器工具栏 layui自带了layedit富文本编辑器,我们在使用过程中有时候不需要全部工具,或者想自定义工具栏,该如何弄呢?以下方法教大家自定义自己的layedit编辑器。步骤1:定义存放编辑器的盒子<div class="layui-form-item layui-form-text"> <label>小程序内容</label> <div> <textarea name="min_content" class="layui-textarea content" id="content" style="display:none" placeholder="请输入META描述" >{php}if( isset($sys_config->min_content) != '' ) echo $sys_config->min_content ;{/php}</textarea> </div> </div>步骤2:实例化layedit<script> layui.use(['layedit','form'], function () { var form = layui.form ,layer = layui.layer ,$ = layui.$; var layedit = layui.layedit; layedit.set({ //暴露layupload参数设置接口 --详细查看layupload参数说明 uploadImage: { url: '/Attachment/LayUploadFile', accept: 'image', acceptMime: 'image/*', exts: 'jpg|png|gif|bmp|jpeg', size: '10240' } , uploadVideo: { url: '/Attachment/LayUploadFile', accept: 'video', acceptMime: 'video/*', exts: 'mp4|flv|avi|rm|rmvb', size: '20480' } //右键删除图片/视频时的回调参数,post到后台删除服务器文件等操作, //传递参数: //图片: imgpath --图片路径 //视频: filepath --视频路径 imgpath --封面路径 , calldel: { url: '/Attachment/DeleteFile' } //开发者模式 --默认为false , devmode: true //插入代码设置 , codeConfig: { hide: true, //是否显示编码语言选择框 default: 'javascript' //hide为true时的默认语言格式 } , tool: [ 'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face' , '|', 'left', 'center', 'right', '|', 'link', 'unlink','images', 'image_alt', 'video', 'anchors' , '|','table', 'fullScreen'] , height: '90%' }); var layedit = layedit.build('content'); }); </script> -
 Layui结合croppers实现上传图片和裁剪图+踩坑记录 本插件基于layui,根据cropper修改的图片截取(剪裁)上传插件,适用于头像等图片上传。后端接口代码编写采用的PHP框架laravel8写的。也可以改成其他的。插件下载地址:请看图片一、官方文章存在坑,首先先在这里先把坑填了。第一个:必须修改croppers.js中的css和base路径,改成你的项目具体路径第二个:后端接口返回必须和插件一致,否则无法正确保存更改二、最后,完成上面配置后,我们就可以来使用这个上传裁剪了第一种:上传并截图前端html部分代码 <div> <label>管理员头像</label> <div> <div> <button type="button" id="test1" data-src="https://www.tpxhm.com/fdetail/{$find.admin_logo}">上传图片</button> <div> <img id="demo1" style="width: 100px;height: 100px; display: none" > <input type="hidden" name="img111" id="img111"> <p id="demoText"></p> </div> </div> </div> </div>前端js部分代码 layui.config({ base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录 }).use(['form','croppers'], function () { var $ = layui.jquery ,form = layui.form ,croppers = layui.croppers ,layer= layui.layer; //创建一个头像上传组件 croppers.render({ elem: '#test1' ,saveW:150 //保存宽度 ,saveH:150 ,mark:1/1 //选取比例 ,area:'900px' //弹窗宽度 ,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样 ,done: function(url){ //上传完毕回调 console.log(url) $('#demo1').attr('src', url); $('#demo1').css('display', 'block'); $('#img111').val(url); $('#test1').attr('data-src', url); //成功返回路径存到数据库 } }); });第二种:修改图片并裁剪前端部分html代码<div> <label>头像</label> <div> <input type="text" name="head" lay-verify="required" id="inputimgurl" placeholder="图片地址" value="123.jpg"> </div> <div> <div style="margin:0"> <img src="https://www.tpxhm.com/fdetail/672.html" id="srcimgurl"> <input type="hidden" id="img111" name="img111"> </div> </div> <div class="layui-input-inline layui-btn-container" style="width: auto;"> <button class="layui-btn layui-btn-primary" id="editimg">修改图片</button > </div> <div class="layui-form-mid layui-word-aux">头像的尺寸限定150x150px,大小在50kb以内</div> </div>前端部分js代码 layui.config({ base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录 }).use(['form','croppers'], function () { var $ = layui.jquery ,form = layui.form ,croppers = layui.croppers ,layer= layui.layer; //创建一个头像上传组件 croppers.render({ elem: '#test1' ,saveW:150 //保存宽度 ,saveH:150 ,mark:1/1 //选取比例 ,area:'900px' //弹窗宽度 ,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样 ,done: function(url){ //上传完毕回调 console.log(url) $("#inputimgurl").val(url); $("#srcimgurl").attr('src',url); } }); });最终效果左边为原始图片,右边为裁剪后的图片
Layui结合croppers实现上传图片和裁剪图+踩坑记录 本插件基于layui,根据cropper修改的图片截取(剪裁)上传插件,适用于头像等图片上传。后端接口代码编写采用的PHP框架laravel8写的。也可以改成其他的。插件下载地址:请看图片一、官方文章存在坑,首先先在这里先把坑填了。第一个:必须修改croppers.js中的css和base路径,改成你的项目具体路径第二个:后端接口返回必须和插件一致,否则无法正确保存更改二、最后,完成上面配置后,我们就可以来使用这个上传裁剪了第一种:上传并截图前端html部分代码 <div> <label>管理员头像</label> <div> <div> <button type="button" id="test1" data-src="https://www.tpxhm.com/fdetail/{$find.admin_logo}">上传图片</button> <div> <img id="demo1" style="width: 100px;height: 100px; display: none" > <input type="hidden" name="img111" id="img111"> <p id="demoText"></p> </div> </div> </div> </div>前端js部分代码 layui.config({ base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录 }).use(['form','croppers'], function () { var $ = layui.jquery ,form = layui.form ,croppers = layui.croppers ,layer= layui.layer; //创建一个头像上传组件 croppers.render({ elem: '#test1' ,saveW:150 //保存宽度 ,saveH:150 ,mark:1/1 //选取比例 ,area:'900px' //弹窗宽度 ,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样 ,done: function(url){ //上传完毕回调 console.log(url) $('#demo1').attr('src', url); $('#demo1').css('display', 'block'); $('#img111').val(url); $('#test1').attr('data-src', url); //成功返回路径存到数据库 } }); });第二种:修改图片并裁剪前端部分html代码<div> <label>头像</label> <div> <input type="text" name="head" lay-verify="required" id="inputimgurl" placeholder="图片地址" value="123.jpg"> </div> <div> <div style="margin:0"> <img src="https://www.tpxhm.com/fdetail/672.html" id="srcimgurl"> <input type="hidden" id="img111" name="img111"> </div> </div> <div class="layui-input-inline layui-btn-container" style="width: auto;"> <button class="layui-btn layui-btn-primary" id="editimg">修改图片</button > </div> <div class="layui-form-mid layui-word-aux">头像的尺寸限定150x150px,大小在50kb以内</div> </div>前端部分js代码 layui.config({ base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录 }).use(['form','croppers'], function () { var $ = layui.jquery ,form = layui.form ,croppers = layui.croppers ,layer= layui.layer; //创建一个头像上传组件 croppers.render({ elem: '#test1' ,saveW:150 //保存宽度 ,saveH:150 ,mark:1/1 //选取比例 ,area:'900px' //弹窗宽度 ,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样 ,done: function(url){ //上传完毕回调 console.log(url) $("#inputimgurl").val(url); $("#srcimgurl").attr('src',url); } }); });最终效果左边为原始图片,右边为裁剪后的图片 -
 Layui富文本编辑器拓展,增加工具栏 在原有layedit基础上新增1.html源码模式2.全屏3.批量上传图片、插入视频4.字体颜色、背景色设置、段落格式设置5.插入表格6.右键修改图片视频、段落居中格式、删除等功能7.插入水平线hr8.锚点9.插入代码和插入超链接拓展10.插入自定义链接11.简单实现撤销重做下载:https://gitee.com/YuJian11/layedit.git使用方法:步骤一:将下载好的ace.js和layedit.js文件复制到\layui-v2.5.5\lay\modules目录下,并替换layedit.js,如下图所示步骤二、引入相关文件:<script src="https://www.tpxhm.com/lib/layui-v2.5.5/lay/modules/ace.js" charset="utf-8"></script>步骤三、使用编辑器<textarea id="layeditDemo" style="display: none;"></textarea> <script> layui.use(['layedit', 'layer', 'jquery'], function(){ var layedit = layui.layedit; layedit.set({ //暴露layupload参数设置接口 --详细查看layupload参数说明 uploadImage: { url: '{{route("ladmin.article.upload")}}', accept: 'image', acceptMime: 'image/*', exts: 'jpg|png|gif|bmp|jpeg', size: '10240' } , uploadVideo: { url: '{{route("ladmin.article.upload")}}', accept: 'video', acceptMime: 'video/*', exts: 'mp4|flv|avi|rm|rmvb', size: '20480' } //右键删除图片/视频时的回调参数,post到后台删除服务器文件等操作, //传递参数: //图片: imgpath --图片路径 //视频: filepath --视频路径 imgpath --封面路径 , calldel: { url: '/Attachment/DeleteFile' } //开发者模式 --默认为false , devmode: true //插入代码设置 , codeConfig: { hide: true, //是否显示编码语言选择框 default: 'javascript' //hide为true时的默认语言格式 } , tool: [ 'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face' , '|', 'left', 'center', 'right', '|', 'link', 'unlink', 'image_alt', 'video', 'anchors' , '|', 'fullScreen' ] , height: '400px' }); var ieditor = layedit.build('layeditDemo'); }); </script>注意这里图片上传接口和视频删除接口,以及图片删除接口layui富文本编辑器layedit同步编辑器内容到textarea1、给textarea绑定lay-verify="art_content",然后在form的表单自定义验证中加入如下代码即可<textarea id="layeditDemo" name="art_content" lay-verify="art_content"></textarea>2、同步内容var ieditor = layedit.build('layeditDemo'); //处理同步问题 form.verify({ art_content: function(value) { return layedit.sync(ieditor); } });这里用到官方的layedit.sync(index),用于同步编辑器内容到textarea(一般用于异步提交)参数 index:即var ieditor = layedit.build('layeditDemo');该方法返回的索引
Layui富文本编辑器拓展,增加工具栏 在原有layedit基础上新增1.html源码模式2.全屏3.批量上传图片、插入视频4.字体颜色、背景色设置、段落格式设置5.插入表格6.右键修改图片视频、段落居中格式、删除等功能7.插入水平线hr8.锚点9.插入代码和插入超链接拓展10.插入自定义链接11.简单实现撤销重做下载:https://gitee.com/YuJian11/layedit.git使用方法:步骤一:将下载好的ace.js和layedit.js文件复制到\layui-v2.5.5\lay\modules目录下,并替换layedit.js,如下图所示步骤二、引入相关文件:<script src="https://www.tpxhm.com/lib/layui-v2.5.5/lay/modules/ace.js" charset="utf-8"></script>步骤三、使用编辑器<textarea id="layeditDemo" style="display: none;"></textarea> <script> layui.use(['layedit', 'layer', 'jquery'], function(){ var layedit = layui.layedit; layedit.set({ //暴露layupload参数设置接口 --详细查看layupload参数说明 uploadImage: { url: '{{route("ladmin.article.upload")}}', accept: 'image', acceptMime: 'image/*', exts: 'jpg|png|gif|bmp|jpeg', size: '10240' } , uploadVideo: { url: '{{route("ladmin.article.upload")}}', accept: 'video', acceptMime: 'video/*', exts: 'mp4|flv|avi|rm|rmvb', size: '20480' } //右键删除图片/视频时的回调参数,post到后台删除服务器文件等操作, //传递参数: //图片: imgpath --图片路径 //视频: filepath --视频路径 imgpath --封面路径 , calldel: { url: '/Attachment/DeleteFile' } //开发者模式 --默认为false , devmode: true //插入代码设置 , codeConfig: { hide: true, //是否显示编码语言选择框 default: 'javascript' //hide为true时的默认语言格式 } , tool: [ 'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face' , '|', 'left', 'center', 'right', '|', 'link', 'unlink', 'image_alt', 'video', 'anchors' , '|', 'fullScreen' ] , height: '400px' }); var ieditor = layedit.build('layeditDemo'); }); </script>注意这里图片上传接口和视频删除接口,以及图片删除接口layui富文本编辑器layedit同步编辑器内容到textarea1、给textarea绑定lay-verify="art_content",然后在form的表单自定义验证中加入如下代码即可<textarea id="layeditDemo" name="art_content" lay-verify="art_content"></textarea>2、同步内容var ieditor = layedit.build('layeditDemo'); //处理同步问题 form.verify({ art_content: function(value) { return layedit.sync(ieditor); } });这里用到官方的layedit.sync(index),用于同步编辑器内容到textarea(一般用于异步提交)参数 index:即var ieditor = layedit.build('layeditDemo');该方法返回的索引 -
 Layui 如何使用tab选项卡 layui 选项卡通过 element模块的监听tab事件来进行切换操作,元素功能的开启只需要加载element模块即会自动完成,所以不用跟其它模块一样为某一个功能而调用一个方法。她只需要找到她支持的元素,如你的页面存在一个 Tab元素块,那么element模块会自动赋予她该有的功能。例子:<div class="layui-tab" lay-filter="demo"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">内容1</div> <div class="layui-tab-item">内容2</div> <div class="layui-tab-item">内容3</div> </div> </div>js代码:引入elementlayui.use('element', function(){ var element = layui.element; //一些事件触发 element.on('tab(demo)', function(data){ console.log(data); }); });
Layui 如何使用tab选项卡 layui 选项卡通过 element模块的监听tab事件来进行切换操作,元素功能的开启只需要加载element模块即会自动完成,所以不用跟其它模块一样为某一个功能而调用一个方法。她只需要找到她支持的元素,如你的页面存在一个 Tab元素块,那么element模块会自动赋予她该有的功能。例子:<div class="layui-tab" lay-filter="demo"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">内容1</div> <div class="layui-tab-item">内容2</div> <div class="layui-tab-item">内容3</div> </div> </div>js代码:引入elementlayui.use('element', function(){ var element = layui.element; //一些事件触发 element.on('tab(demo)', function(data){ console.log(data); }); }); -
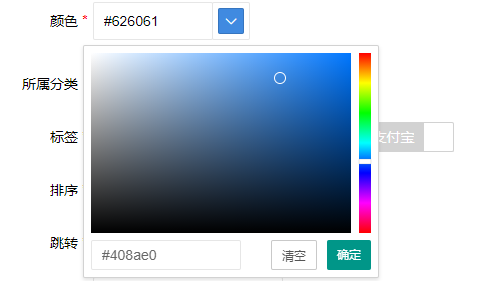
 Layui颜色选择器的使用,如何使用layui的颜色选择器 效果展示:在使用layui框架的时候,我们有时候需要设置文本颜色,比如标题等,我们会设置一个字段来存储标题颜色,这回就可以使用到Layui自带的颜色选择器了,使用方法如下:html代码部分:<div class="layui-form-item"> <label class="layui-form-label required">颜色</label> <div class="layui-input-inline" style="width: 120px;"> <input type="text" name="color" value="#626061" placeholder="请选择颜色" class="layui-input" id="test-form-input"> </div> <div class="layui-inline" style="left: -11px;"> <div id="test-form"></div> </div> </div>js代码部分:<script> layui.use(['form','layer','colorpicker'], function () { var form = layui.form, layer = layui.layer, colorpicker = layui.colorpicker, $ = layui.$; //颜色 colorpicker.render({ elem: '#test-form' ,color: '#626061' ,done: function(color){ $('#test-form-input').val(color); } }); }); </script>
Layui颜色选择器的使用,如何使用layui的颜色选择器 效果展示:在使用layui框架的时候,我们有时候需要设置文本颜色,比如标题等,我们会设置一个字段来存储标题颜色,这回就可以使用到Layui自带的颜色选择器了,使用方法如下:html代码部分:<div class="layui-form-item"> <label class="layui-form-label required">颜色</label> <div class="layui-input-inline" style="width: 120px;"> <input type="text" name="color" value="#626061" placeholder="请选择颜色" class="layui-input" id="test-form-input"> </div> <div class="layui-inline" style="left: -11px;"> <div id="test-form"></div> </div> </div>js代码部分:<script> layui.use(['form','layer','colorpicker'], function () { var form = layui.form, layer = layui.layer, colorpicker = layui.colorpicker, $ = layui.$; //颜色 colorpicker.render({ elem: '#test-form' ,color: '#626061' ,done: function(color){ $('#test-form-input').val(color); } }); }); </script>