搜索到
1753
篇与
的结果
-

-

-
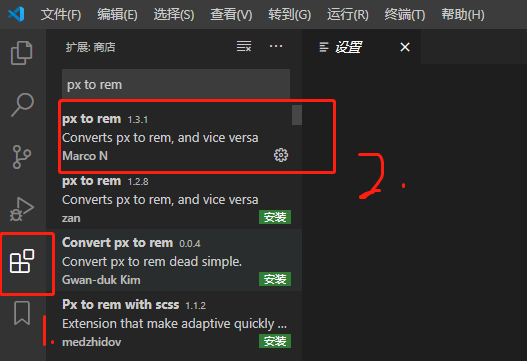
 vscode 常用插件、常用必备插件推荐 vs code常用插件(24个)1、Auto Close Tag html自动闭合标签插件 2、Auto Rename Tag html 自动重命名标签插件3、Beautify 格式化插件4、Prettier - Code formatter 代码格式化5、Chinese (Simplified) vscode 汉化插件6、Code Runner 在编辑器里运行js代码,同时可在terminal里显示打印结果的工具7、ESLint 代码规范检查工具8、HTML Snippets 快速生成html代码工具9、Live Server 快速启动一个本地服务,方便html文件预览调试等10、npm Intellisense 导入语句自动补全 npm 模块名称11、CSS Peek 可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。12、Bracket Pair Colorizer 让括号拥有独立的颜色,易于区分。可以配合任意主题使用。13、vetur vue语法高亮、智能感知、Emmet等14、Bookmarks 一个书签工具15、open in browser 快速打开浏览器16、Color Info 提供你在 CSS 中使用颜色的相关信息17、Vue VSCode Snippets vue代码自动补全插件18、IntelliSense for CSS class names in HTML 基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。19、koroFileHeader 用于生成文件头部注释和函数注释20、Visual Studio IntelliCode 是一套实验性的 AI 辅助开发功能21、JavaScript (ES6) code snippets es6 语法生成22、Bracket Pair Colorizer 括号高亮23、Path Intellisense 路径的智能提示24、vscode-element-helper Element-ui 代码提示安装方法:
vscode 常用插件、常用必备插件推荐 vs code常用插件(24个)1、Auto Close Tag html自动闭合标签插件 2、Auto Rename Tag html 自动重命名标签插件3、Beautify 格式化插件4、Prettier - Code formatter 代码格式化5、Chinese (Simplified) vscode 汉化插件6、Code Runner 在编辑器里运行js代码,同时可在terminal里显示打印结果的工具7、ESLint 代码规范检查工具8、HTML Snippets 快速生成html代码工具9、Live Server 快速启动一个本地服务,方便html文件预览调试等10、npm Intellisense 导入语句自动补全 npm 模块名称11、CSS Peek 可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。12、Bracket Pair Colorizer 让括号拥有独立的颜色,易于区分。可以配合任意主题使用。13、vetur vue语法高亮、智能感知、Emmet等14、Bookmarks 一个书签工具15、open in browser 快速打开浏览器16、Color Info 提供你在 CSS 中使用颜色的相关信息17、Vue VSCode Snippets vue代码自动补全插件18、IntelliSense for CSS class names in HTML 基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。19、koroFileHeader 用于生成文件头部注释和函数注释20、Visual Studio IntelliCode 是一套实验性的 AI 辅助开发功能21、JavaScript (ES6) code snippets es6 语法生成22、Bracket Pair Colorizer 括号高亮23、Path Intellisense 路径的智能提示24、vscode-element-helper Element-ui 代码提示安装方法: -

-